实战2小时白手起家建立自己的可访问站点!随意传递信息!
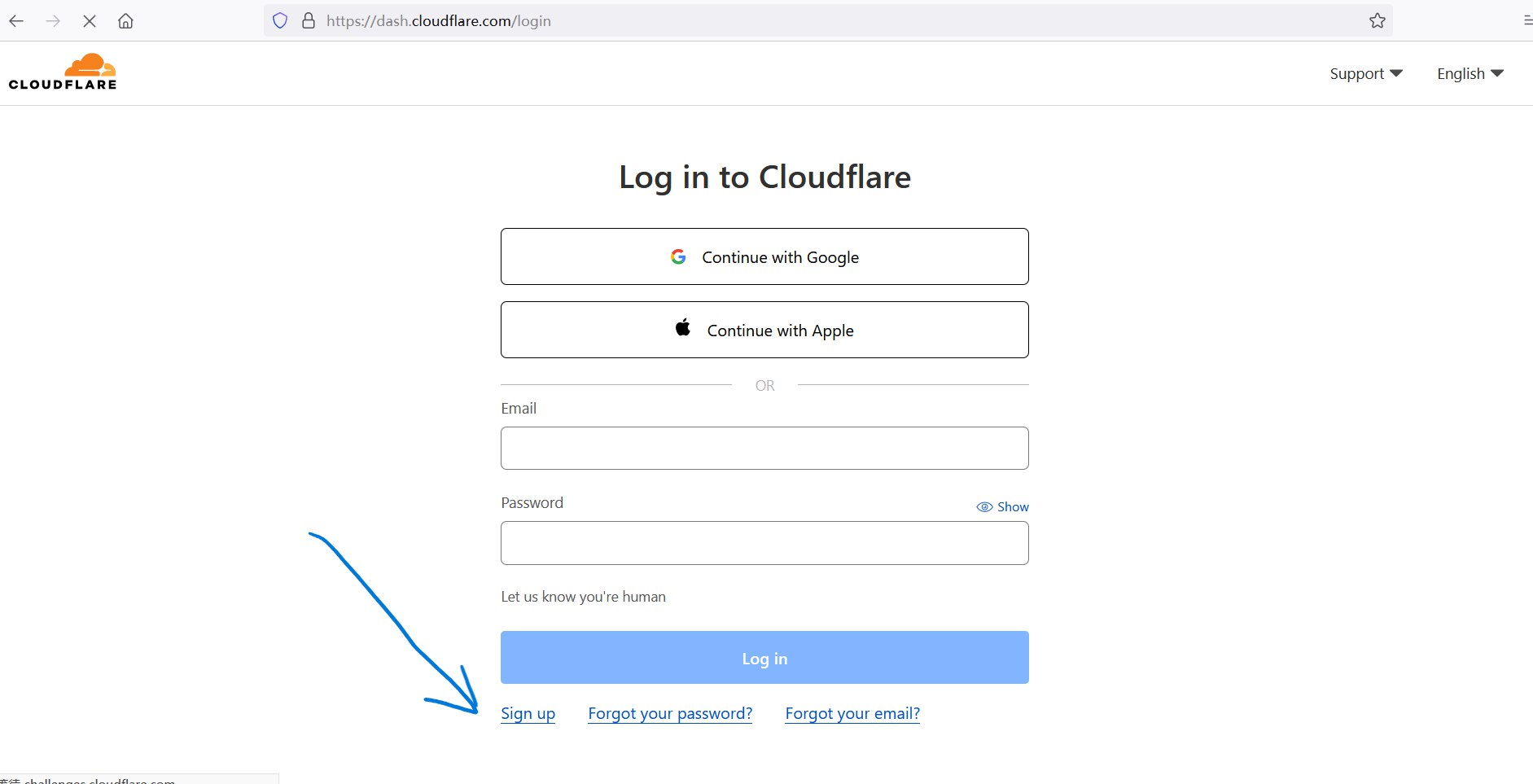
登录 Cloudflare 并选择您的帐户。地址https://dash.cloudflare.com/

如果没有就注册一个,无需验证手机号,拿一个邮箱即可注册成功!不用翻墙,直接访问地址,没注册的会提示你注册。
注意,单词Log in登录适合已经有号的朋友,Sign up适合从零开始的新手!
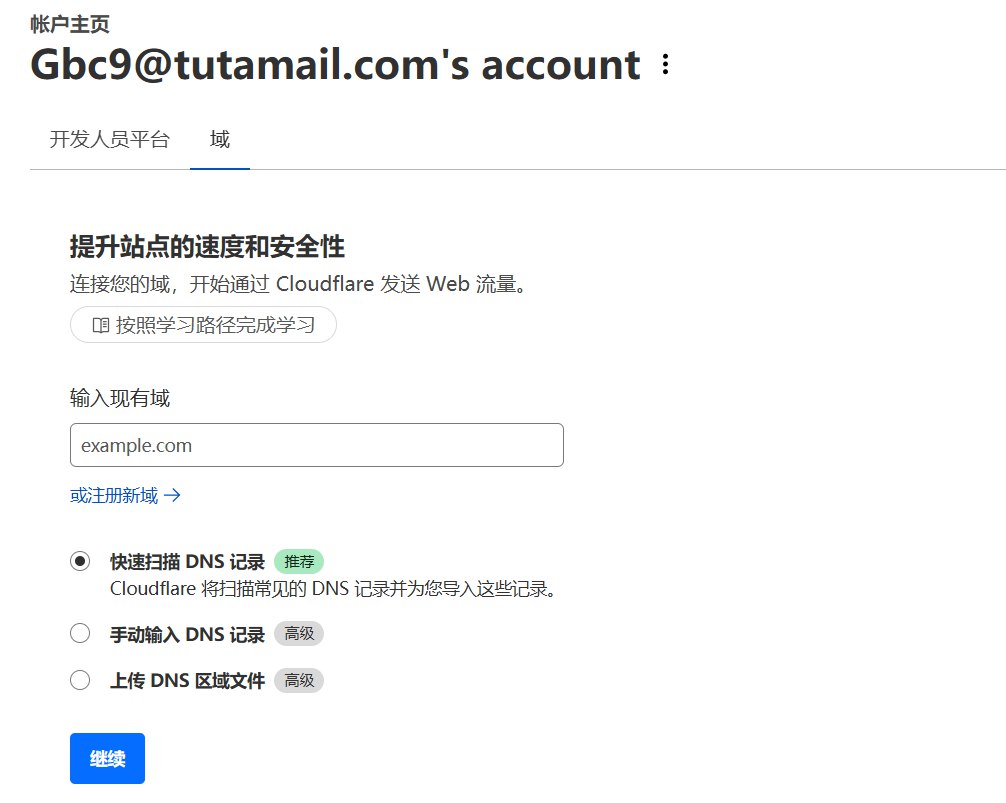
进来后是cloudflare的核心业务,提升站点的速度和安全性,连接您的域,开始通过 Cloudflare 发送 Web 流量。

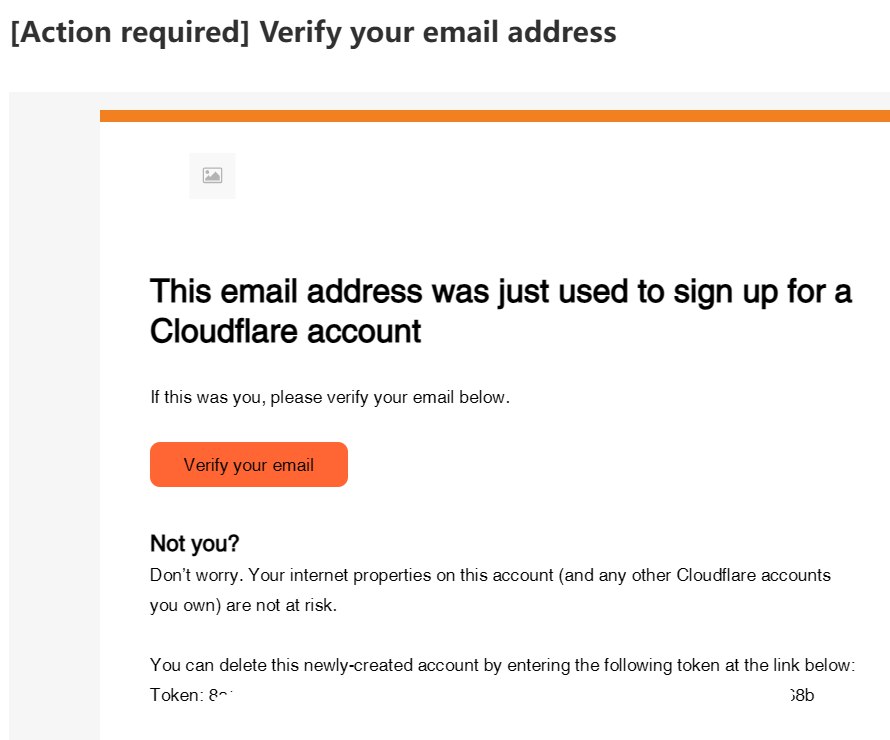
我们不要管他,直接去验证邮箱,点一次会发一封邮件到你的邮箱中,去访问即可。

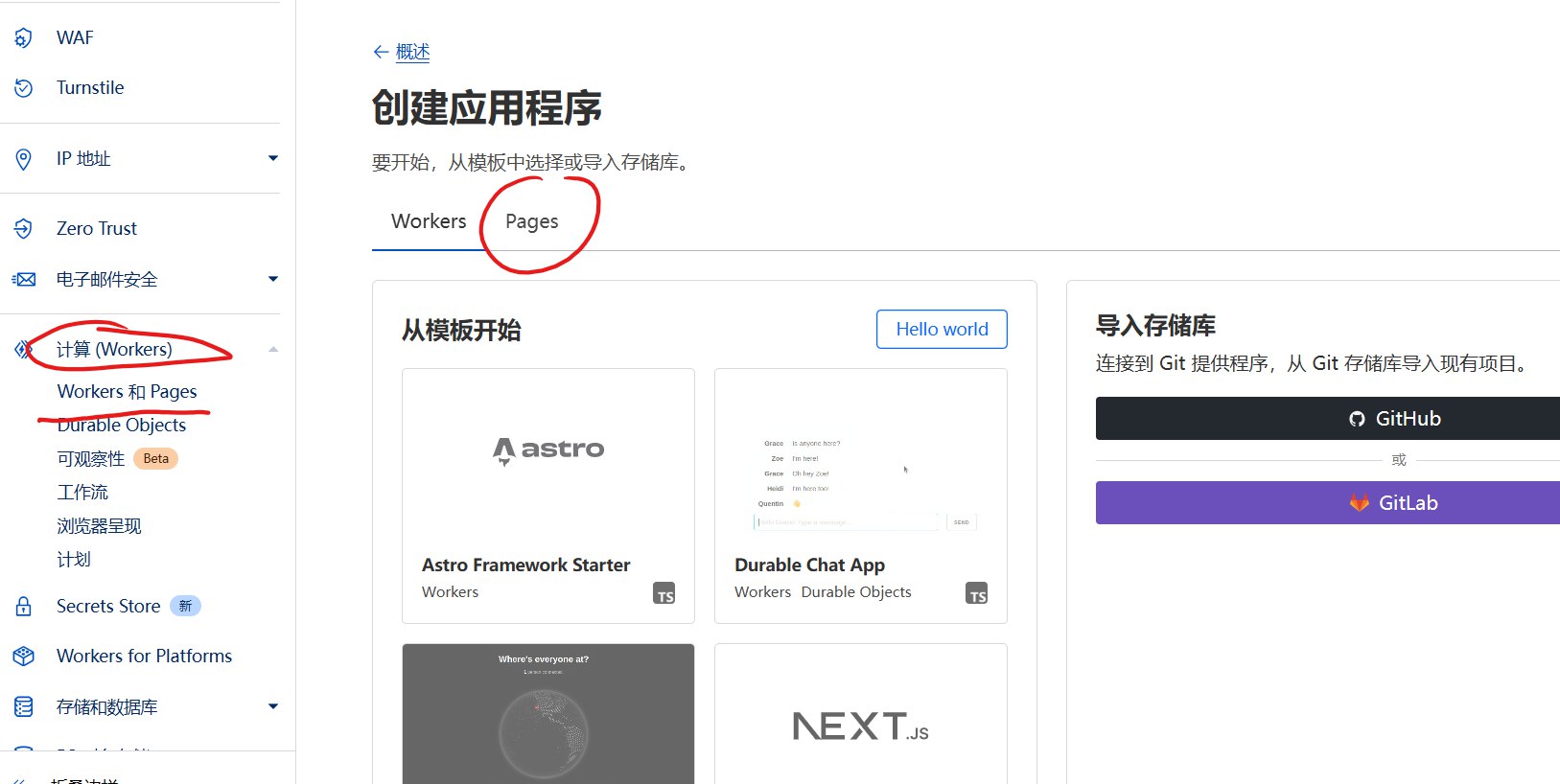
然后选择Workers & Pages并选择您的Pages项目。

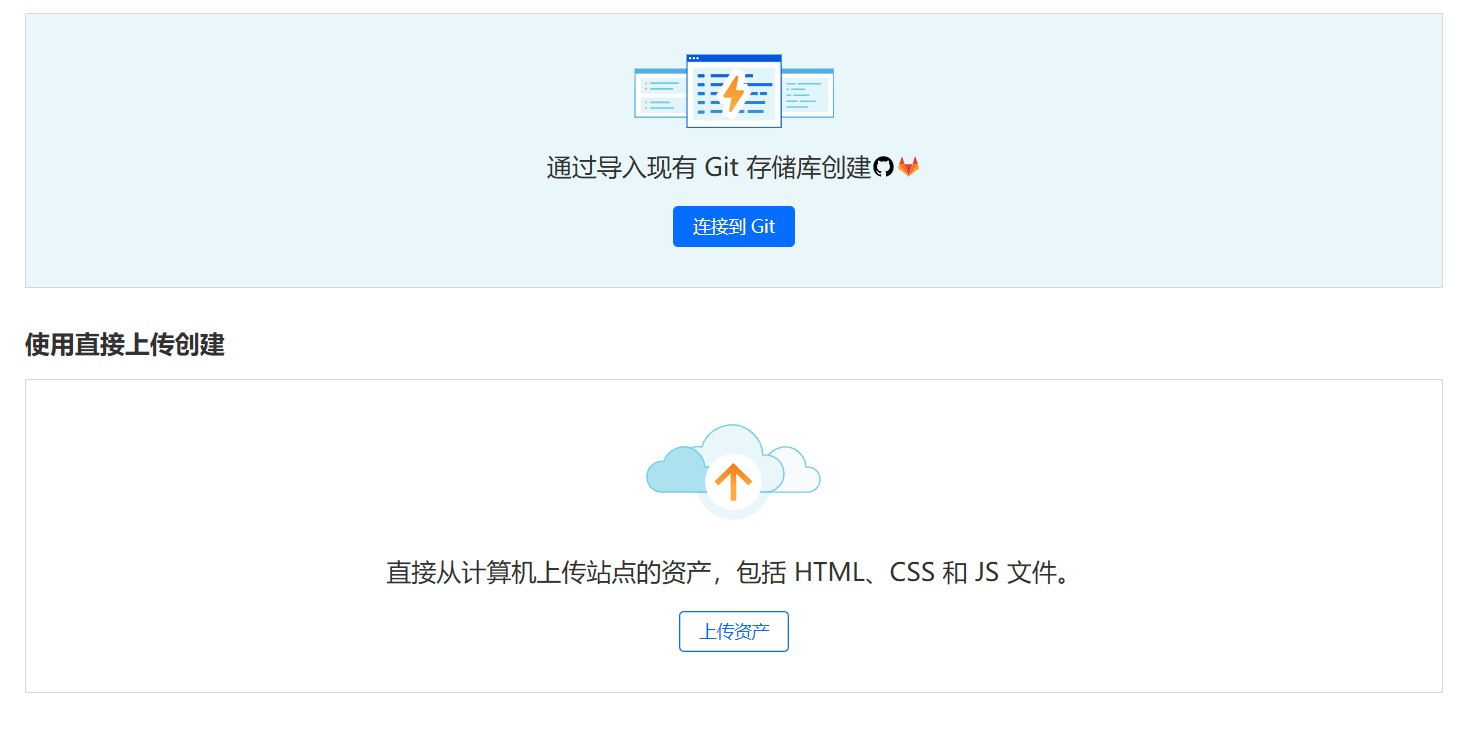
两种上传方式,你有GitHub号就用上面那个,没有就用下面的。99%教程都叫你用gh我这里教你写直接传文件法

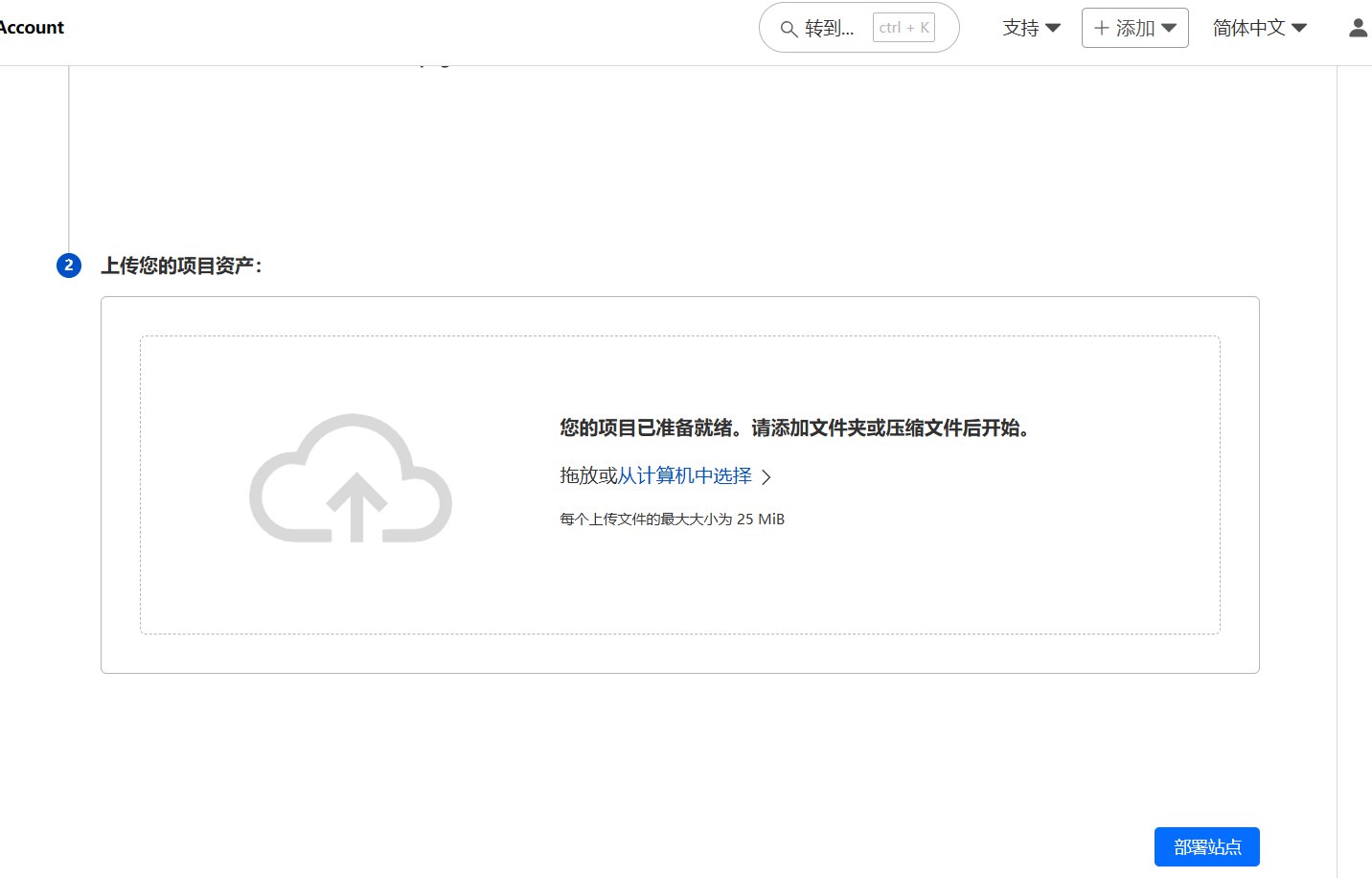
起名字,热门名字如果重名了,会自动帮你改名加一个区别的后缀,上传文件夹,然后点确定即可启动。

如果你的界面不一样或者看不懂,点右右上角的语言改为中文即可。

最后一路点蓝色醒目按钮即可,自动化完成任务。

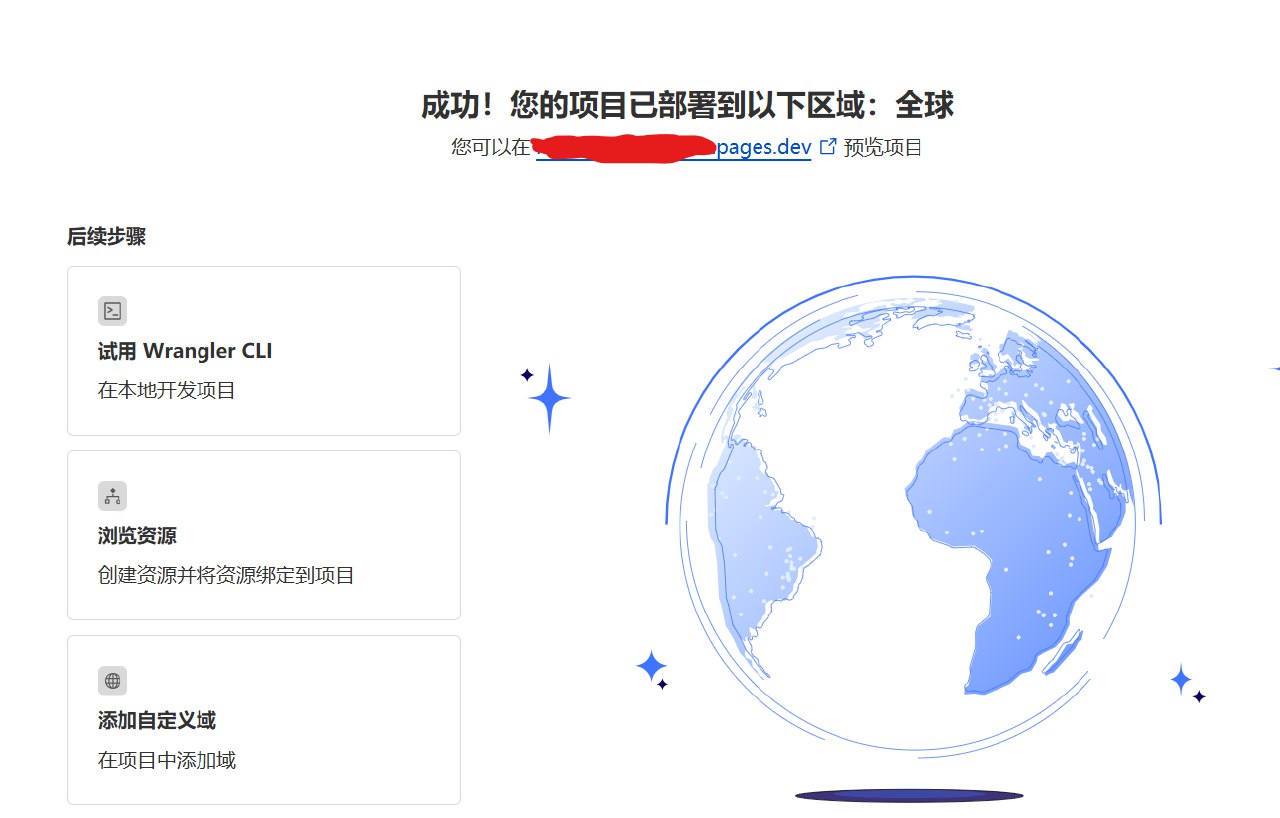
但是这里有一个小坑,你直接访问名字+pages.dev肯定看不到任何东西。因为我们要编辑_redirects文件才有效路由。
在文件夹目录下新建无后缀名的文件叫做 "_redirects" ,里面写一行
/ /index.html 200
即可使用。index.html是你的首页文件名字内容。

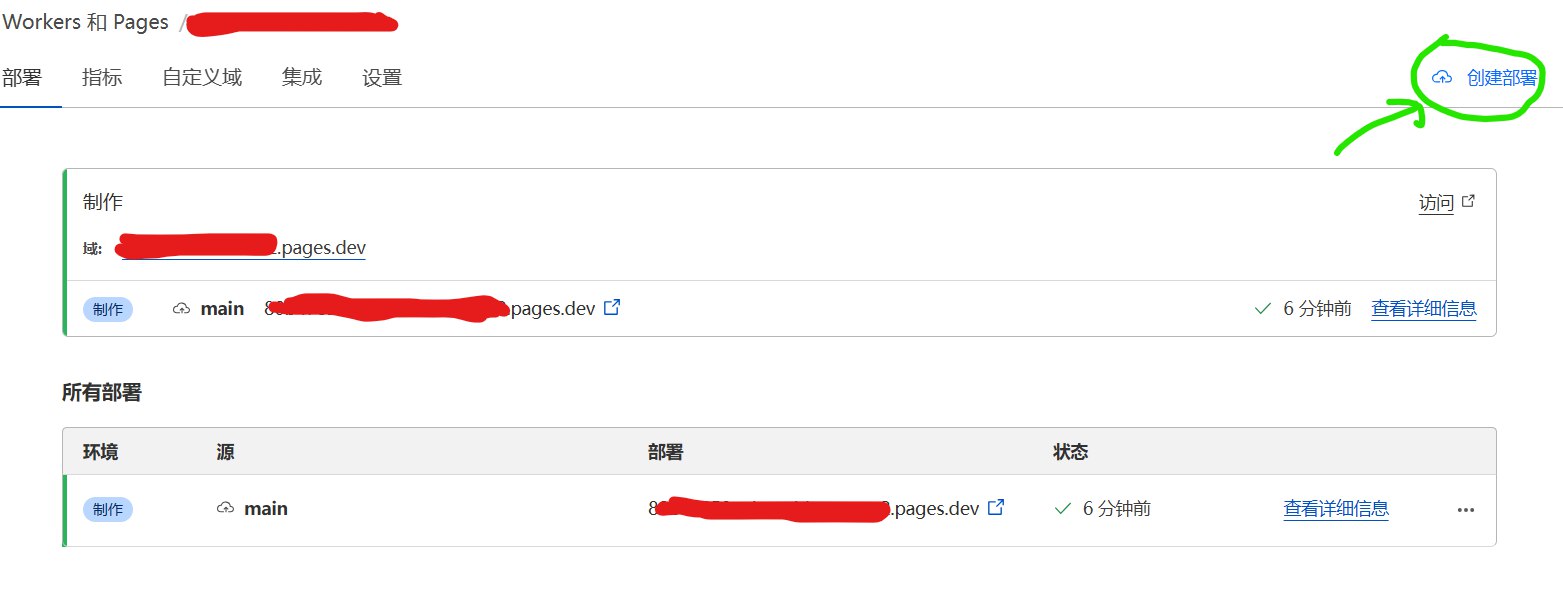
一旦你选择手动上传文件夹,那么后续就无法改为靠gh等工具管理了,每次更新必须重新上传整个文件夹或压缩包,点绿圈圈处即可进入上传更新的地方,以后有什么修改添加的就点这里加入进去。
其他管理工具在页面能轻易找到,就不讲了。